Işık Üniversitesi web sitesi yapımında mümkünse 60-30-10 kuralı kullanılmalıdır.
60-30-10 kuralı, tasarımcılar tarafından dengeli ve uyumlu bir renk düzeni oluşturmak için kullanılan popüler bir renk teorisidir. Kural, bir renk şemasının aşağıdaki oranlarda üç renkten oluşması gerektiğini belirtir.
60-30-10 kuralı, tasarımcılar tarafından dengeli ve uyumlu bir renk düzeni oluşturmak için kullanılan popüler bir renk teorisidir. Kural, bir renk şemasının aşağıdaki oranlarda üç renkten oluşması gerektiğini belirtir.
Tüm yeni web sitelerinde çağdaş ve işlevsel bir deneyim için duyarlı, mobil öncelikli akışkan bir ızgara sistemi uygulanmalıdır. Bu sistem, cihaz veya görüntü alanı boyutu arttıkça uygun şekilde 12 sütuna kadar ölçeklenmelidir.
Bu, tüm ekran boyutları için tutarlı bir deneyim sağlar ve üniversite için tüm yeni web sitelerinin oluşturulmasını geleceğe hazırlayacak erişilebilir, endüstri standardı bir çerçeve sunar.
Web sitesi oranlarını korumak için grid, masaüstü için 40px (20px + 20px) sütun dolgusu ve mobil görüntü alanları (<767px) için 15px sütun dolgusu ile maksimum 1140px içerik genişliğine ayarlanmıştır.
ÖNEMLİ:
Bir sitenin 12 sütunlu bir ızgara üzerinde tasarlanması, kullanılabilecek 12 içerik sütunu olduğu anlamına gelmez.
Bu, tüm ekran boyutları için tutarlı bir deneyim sağlar ve üniversite için tüm yeni web sitelerinin oluşturulmasını geleceğe hazırlayacak erişilebilir, endüstri standardı bir çerçeve sunar.
Web sitesi oranlarını korumak için grid, masaüstü için 40px (20px + 20px) sütun dolgusu ve mobil görüntü alanları (<767px) için 15px sütun dolgusu ile maksimum 1140px içerik genişliğine ayarlanmıştır.
ÖNEMLİ:
Bir sitenin 12 sütunlu bir ızgara üzerinde tasarlanması, kullanılabilecek 12 içerik sütunu olduğu anlamına gelmez.
Eylem çağrılarında Işık Üniversitesi grafik elementlerinde belirtilen kurallar geçerlidir.
Tüm bu kuralların içerisinde hiyerarşik bir yapıda kullanılması için 3 farklı eylem çağrısı planlanmıştır.
Tüm bu kuralların içerisinde hiyerarşik bir yapıda kullanılması için 3 farklı eylem çağrısı planlanmıştır.
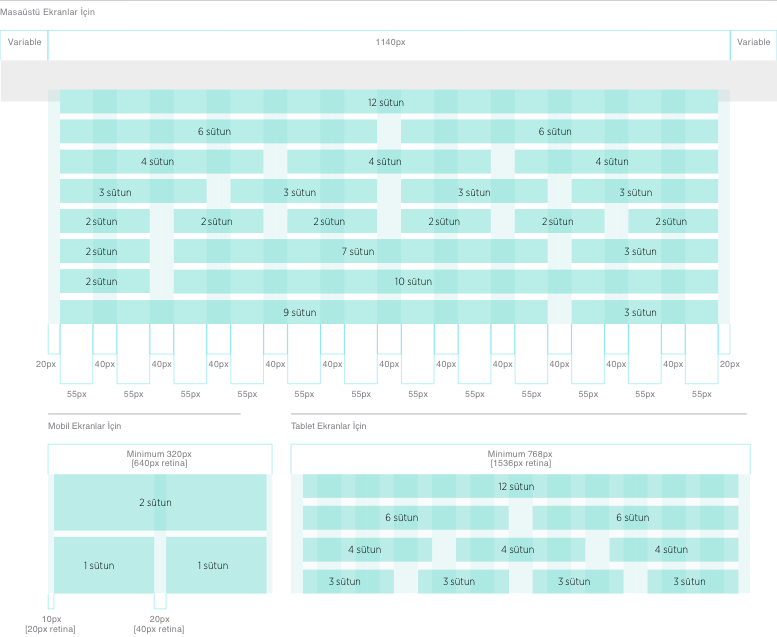
Masaüstü sütunları ve içerik blokları:
12 sütun içerik bloklarına bölünebilir. Bu ızgara sistemi, düzenlerin ve şablonların görsel olarak ilgi çekici olmasını sağlamak için çeşitli içerik blokları dizisine izin verir.
12 sütunun tamamı 20 piksel iç dolgu ile ızgara içinde aynı hizada yer alır.
Her içerik bloğu 40 piksel (20+20 piksel) sütun dolgusu ile ayrılmıştır. Böylelikle, tüm içeriğin tutarlı bir hizalamaya sahip olmasını sağlanmış olur.
Tablet ve küçük masaüstü sütunları ve içerik blokları:
Tabletlerin düşük çözünürlüğü nedeniyle, kullanılabilir sütun miktarı azalır. Önemli içeriği sayfada mümkün olduğunca yüksek tutmak için yeni yapılar tasarlanırken bu durum göz önünde bulundurulmalıdır.
Mobil sütunlar ve içerik blokları:
Mobil ızgara içindeki 2 sütun yalnızca iki içerik bloğu oluşturur. Ancak çoğu durumda tek bir içerik sütunu kullanılmalıdır.
12 sütun içerik bloklarına bölünebilir. Bu ızgara sistemi, düzenlerin ve şablonların görsel olarak ilgi çekici olmasını sağlamak için çeşitli içerik blokları dizisine izin verir.
12 sütunun tamamı 20 piksel iç dolgu ile ızgara içinde aynı hizada yer alır.
Her içerik bloğu 40 piksel (20+20 piksel) sütun dolgusu ile ayrılmıştır. Böylelikle, tüm içeriğin tutarlı bir hizalamaya sahip olmasını sağlanmış olur.
Tablet ve küçük masaüstü sütunları ve içerik blokları:
Tabletlerin düşük çözünürlüğü nedeniyle, kullanılabilir sütun miktarı azalır. Önemli içeriği sayfada mümkün olduğunca yüksek tutmak için yeni yapılar tasarlanırken bu durum göz önünde bulundurulmalıdır.
Mobil sütunlar ve içerik blokları:
Mobil ızgara içindeki 2 sütun yalnızca iki içerik bloğu oluşturur. Ancak çoğu durumda tek bir içerik sütunu kullanılmalıdır.
Marka iletişiminde oluşturulan temel kuralların tümü websitesi yapımında da geçerlidir.
Işık Üniversitesi grafik dili, rastgele, organic ve devamlılığı sağlayan norm çizgilerden üretilmiş desenlerden oluşmaktadır.
Işık Üniversitesi grafik dili, rastgele, organic ve devamlılığı sağlayan norm çizgilerden üretilmiş desenlerden oluşmaktadır.
Üniversite için oluşturulan web siteleri hiyerarşik bir içerik yapısından oluşmalıdır. Hiyerarşik içerik yapısı, önemli bilgilerin mümkün olduğunca yüksekte tutulduğu ve kullanıcı sayfayı kaydırdıkça temel tamamlayıcı içeriğe erişilebildiği etkili bir kullanıcı deneyimi sağlar.
%60: Baskın renk olmalı, birincil metin ve diğer ana bileşenler gibi kullanıcı arayüzü öğelerinin çoğunda kullanılmalıdır.
%30: İkincil renk olmalı ve öne çıkması gereken düğmeler, başlıklar ve diğer etkileşimli kullanıcı arayüzü öğeleri gibi destekleyici öğeler için kullanılmalıdır.
%10: Vurgu rengi olmalı ve simgeler, vurgular ve dikkat çekmesi gereken diğer tasarım öğeleri gibi küçük ayrıntılar için kullanılmalıdır.
%30: İkincil renk olmalı ve öne çıkması gereken düğmeler, başlıklar ve diğer etkileşimli kullanıcı arayüzü öğeleri gibi destekleyici öğeler için kullanılmalıdır.
%10: Vurgu rengi olmalı ve simgeler, vurgular ve dikkat çekmesi gereken diğer tasarım öğeleri gibi küçük ayrıntılar için kullanılmalıdır.
60-30-10 kuralının arkasındaki fikir, gözleri yormayan ve kullanıcıların kullanıcı arayüzünde gezinmesine yardımcı olan görsel olarak hoş ve dengeli bir renk düzeni oluşturmaktır. Temel olarak baskın bir renk kullanarak ve ikincil ve vurgu renkleri ekleyerek, kullanıcının dikkatini yönlendiren ve bir tutarlılık ve uyum duygusu yaratan bir görsel öğeler hiyerarşisi oluşturabilirsiniz.
Kullanıcıların bir kısmı sayfayı aşağıya kaydırmaz, bu nedenle kritik içerikler (örn. eylem çağrıları, site araması) her zaman header ve ilk görünen ekranda olmalıdır. Kritik sayfa içeriği sitenin en üst 680 pikselinde olmalıdır.
Web Sitesi
Renk Kullanımı
Izgara Sistemi
(Grid System)
(Grid System)
Eylem Çağrıları
(CTAs)
(CTAs)
%60
%30
%10
1
1
4
0
p
x
7
6
8
p
x
M
i
n
i
m
u
m
3
2
0
p
x
[
6
4
0
p
x
r
e
t
i
n
a
]
2
0
p
x
1
0
p
x

2
0
p
x

2
0
p
x
2
0
p
x
4
0
p
x
Masaüstü Ekranlar İçin
Tablet Ekranlar İçin
Mobil Ekranlar İçin


2
0
p
x
2
0
p
x
2
0
p
x
4
0
p
x

Fotoğraf Arşivine Git
Fotoğraf Arşivine Git
aday.isikun.edu.tr
Fotoğraf Arşivine Git
Fotoğraf Arşivine Git
aday.isikun.edu.tr
Birinci Öncelikli Eylem Çağrısı
İkinci Öncelikli Eylem Çağrısı
Üçüncü Öncelikli Eylem Çağrısı
Rollover
Rollover
Rollover
Rollover
Rollover
Dosyayı İndir
Dosyayı İndir
Dosyayı İndir
Dosyayı İndir




Önemli Uyarı
Yukarıda da belirtildiği gibi Işık Üniversitesi dijital kılavuzunda yer alan tüm kullanım kuralları websitesi yapımında geçerlidir. Bununla beraber renk kullanımında 60-30-10 kuralı tavsiyedir. İçerik ve blok yapıları için tavsiye edilen ızgara sistemi ve eylem çağrıları için belirtilen grafiklerin kullanılması zorunludur.
Yukarıda da belirtildiği gibi Işık Üniversitesi dijital kılavuzunda yer alan tüm kullanım kuralları websitesi yapımında geçerlidir. Bununla beraber renk kullanımında 60-30-10 kuralı tavsiyedir. İçerik ve blok yapıları için tavsiye edilen ızgara sistemi ve eylem çağrıları için belirtilen grafiklerin kullanılması zorunludur.

Kurumsal İletişim Bilgileri
Ajans İletişim Bilgileri
Pelin Gümüş Biçkin
Hakan Yurtkuş
Kurumsal İletişim Daire Başkanlığı
Daire Başkanı
Daire Başkanı
Merlion Creative
Creative Head
Creative Head
Tel
Tel
444 07 99 / 7096
0 541 292 55 43
:
:
Mail
Mail
pelin.gumus@isikun.edu.tr
hakan.yurtkus@merlion.com.tr
:
:

Kaynak Dosyalar ( Drive )
Işık Üniversitesi Hakkında
Logo ve Kurallar
Fakülte ve Birim Logoları
İkon Kullanımı
Diğer Logolar ile İlişkiler
Grafik Elementleri
Tipografi Kullanımı
Izgara Sistemi
Renk Kullanımı
Fotoğraflar
Video
Mail
Web Sitesi
Sunum ve Toplantılar
Dijital Reklamlar
Kimlikler ve Yaka Kartları
Kurumsal Uygulamalar
www.isikun.edu.tr